고정 헤더 영역
상세 컨텐츠
본문

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,
maximum-scale=1,user-scalable=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4"
crossorigin="anonymous"></script>
integrity="sha384-oBqDVmMz9ATKxIep9tiCxS/Z9fNfEXiDAYTujMAeBAsjFuCZSmKbSSUnQlmh/jp3"
crossorigin="anonymous"></script>
integrity="sha384-cuYeSxntonz0PPNlHhBs68uyIAVpIIOZZ5JqeqvYYIcEL727kskC66kF92t6Xl2V"
crossorigin="anonymous"></script>
<style>
*{
margin: 0;
padding: 0;
}
html,body{
height: 100%;
}
body{
font-family:Arial, Helvetica, sans-serif;
}
li{
list-style: none;
}
#background{
height: 100%;
background: yellowgreen;
}
#main_header {
/* 배경 지정 */
height: 45px;
background: url("beader_background.png");
position: relative;
text-align: center;
line-height: 45px;
}
#main_header>h1 {
color: azure;
}
#main_header>button {
display: block;
height: 32px;
position: absolute;
margin-top: -3px;
width: 62px;
left: 2px;
background: none;
border: none;
color: rgb(57, 19, 225);
zoom: 1.5;
}
.hamburger {
margin-top: 5px;
position: absolute;
top: 6px;
right: 5px;
width: 30px;
height: 22px;
display: flex;
flex-direction: column;
justify-content: space-between;
cursor: pointer;
}
.hamburger span {
display: block;
height: 3px;
background: white;
border-radius: 2px;
}
#toggle {
display: none;
}
#toggle+#wrap>#toggle_gnb_wrap {
display: none;
}
#toggle:checked+#wrap>#toggle_gnb_wrap {
display: block;
}
#toggle_gnb_wrap {
background-color: rgb(196, 228, 11);
padding: 15px;
}
#toggle_gnb {
background-color: rgb(227, 241, 245);
padding: 5px;
}
#toggle_gnb>ul {
overflow: hidden;
list-style: none;
}
#toggle_gnb>ul>li {
width: 80px;
float: left;
}
#top_gnb {
overflow: hidden;
border-bottom: 1px solid black;
background: #15576b;
}
#top_gnb>div>a {
float: left;
width: 16.66%;
height: 35px;
line-height: 35px;
text-align: center;
color: white;
text-decoration: none;
}
#bottom_gnb {
display: table;
width: 100%;
border-bottom: 1px solid black;
}
#bottom_gnb>div {
display: table-cell;
position: relative;
}
#bottom_gnb>div>a {
display: block;
height: 35px;
line-height: 35px;
text-align: center;
text-decoration: none;
}
#bottom_gnb>div>a::before {
display: block;
position: absolute;
top: 9px;
left: -1px;
width: 1px;
height: 15px;
border-left: 1px solid black;
content: "";
}
#section_header {
padding: 10px;
}
#section_article {
padding: 10px;
}
#main_footer{
padding: 10px;
border-top: 3px solid black;
text-align: center;
}
</style>
<script>
function hi() {
alert('hi')
}
</script>
</head>
<body>
<input id="toggle" type="checkbox">
<div id="wrap">
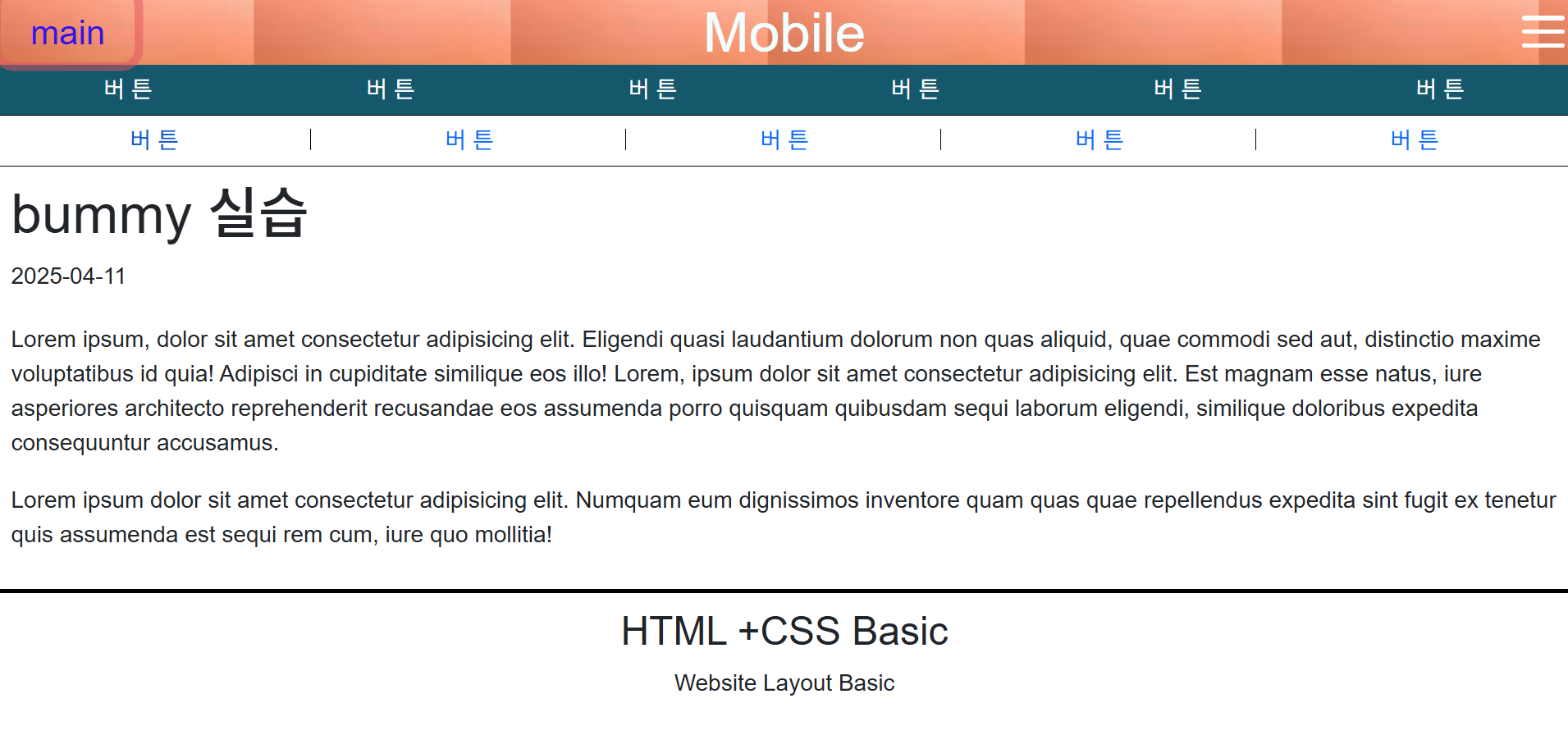
<header id="main_header">
<button type="button" class="btn btn-danger" id="btn_btn_danger" onclick="hi()">main</button>
<h1>Mobile</h1>
<input id="toggle" type="checkbox" hidden>
<label for="toggle" class="hamburger">
<span></span>
<span></span>
<span></span>
</label>
</header>
<div id="toggle_gnb_wrap">
<div id="toggle_gnb">
<ul>
<li><a href="#">버튼1</a></li>
<li><a href="#">버튼2</a></li>
<li><a href="#">버튼3</a></li>
<li><a href="#">버튼4</a></li>
<li><a href="#">버튼5</a></li>
<li><a href="#">버튼6</a></li>
<li><a href="#">버튼7</a></li>
<li><a href="#">버튼8</a></li>
<li><a href="#">버튼9</a></li>
<li><a href="#">버튼10</a></li>
<li><a href="#">버튼11</a></li>
<li><a href="#">버튼12</a></li>
<li><a href="#">버튼13</a></li>
<li><a href="#">버튼14</a></li>
<li><a href="#">버튼15</a></li>
<li><a href="#">버튼16</a></li>
</ul>
</div>
</div>
</div>
<nav id="top_gnb">
<div><a href="#">버 튼</a></div>
<div><a href="#">버 튼</a></div>
<div><a href="#">버 튼</a></div>
<div><a href="#">버 튼</a></div>
<div><a href="#">버 튼</a></div>
<div><a href="#">버 튼</a></div>
</nav>
<nav id="bottom_gnb">
<div><a href="#">버 튼</a></div>
<div><a href="#">버 튼</a></div>
<div><a href="#">버 튼</a></div>
<div><a href="#">버 튼</a></div>
<div><a href="#">버 튼</a></div>
</nav>
<section id="main_section">
<header id="section_header">
<h1>bummy 실습</h1>
<time>2025-04-11</time>
</header>
<article id="section_article">
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Eligendi quasi laudantium dolorum non quas
aliquid, quae commodi sed aut, distinctio maxime voluptatibus id quia! Adipisci in cupiditate similique
eos illo! Lorem, ipsum dolor sit amet consectetur adipisicing elit. Est magnam esse natus, iure
asperiores architecto reprehenderit recusandae eos assumenda porro quisquam quibusdam sequi laborum
eligendi, similique doloribus expedita consequuntur accusamus.
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam eum dignissimos inventore quam quas
quae repellendus expedita sint fugit ex tenetur quis assumenda est sequi rem cum, iure quo mollitia!
</p>
</article>
<footer id="main_footer">
<h3>HTML +CSS Basic</h3>
<address>Website Layout Basic</address>
</footer>
</section>
</body>
</html>
'html, css' 카테고리의 다른 글
| 계산기 (0) | 2025.04.15 |
|---|---|
| sdu 웹표준 수업 실습중 보완 (0) | 2025.04.11 |
| GPT가 만든 레이아웃 (0) | 2025.04.06 |
| 레이아웃 만들기 (0) | 2025.04.06 |
| 사이트 생성 (0) | 2024.03.25 |





